10 przykładów mega menu, które zainspirują Twój projekt
Mega menu stanowi doskonałe narzędzie do poprawy wrażeń użytkownika poprzez zorganizowaną i intuicyjną nawigację. W dzisiejszym artykule przyjrzymy się dziesięciu inspirującym przykładom mega menu, które mogą być doskonałym punktem wyjścia do projektowania efektywnego i atrakcyjnego menu dla swojej strony internetowej.
Co To Jest Mega Menu?
Mega menu to rozwijane menu, które pojawia się po najechaniu kursorem, kliknięciu lub dotknięciu opcji w pasku nawigacyjnym wysokiego poziomu. Charakteryzują się większą ilością linków niż tradycyjne menu rozwijane, zawierając obrazy, opisy, ikony i pola zapisu do newslettera.
Dlaczego Mega Menu?
Mega menu doskonale sprawdza się w przypadku witryn z wieloma stronami lub produktami, gdzie tradycyjne menu rozwijane są niewystarczające. Oferuje ono wielopoziomową strukturę, umożliwiając użytkownikom dostosowanie podróży przez witrynę do ich intencji, co przekłada się na poprawę wrażeń użytkownika.
Zasady Projektowania Mega Menu
Projektując mega menu, kluczowe jest utrzymanie równowagi pomiędzy estetyką a funkcjonalnością. Elementy interaktywne powinny być dostępne dla wszystkich użytkowników, więc testowanie z użyciem technologii wspomagających, takich jak czytniki ekranu, jest niezbędne.
10 Przykładów Mega Menu
1. Shortcut

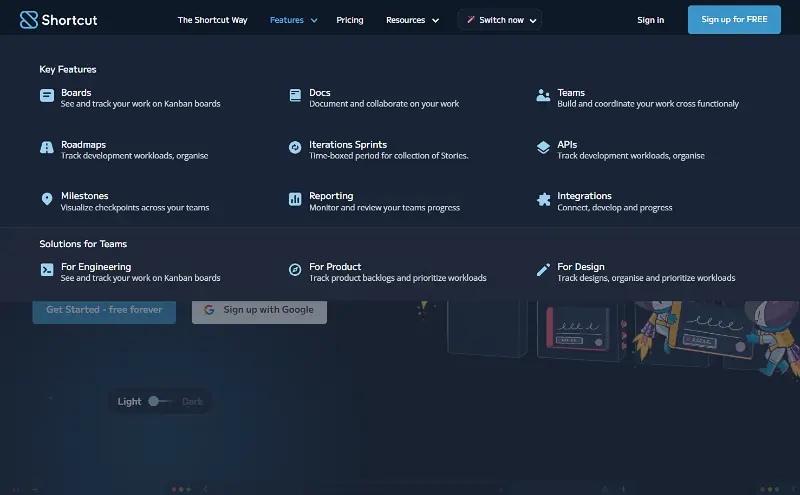
Shortcut to popularna aplikacja do tworzenia oprogramowania, która postawiła na mega menu, aby lepiej wprowadzić użytkowników w świat swojego produktu. Zespół projektowy 5Four Digital doskonale wykorzystuje mega menu, aby podkreślić kluczowe funkcje aplikacji i różne typy zespołów obsługiwane przez produkt. Układ trzech kolumn, obfita negatywna przestrzeń i dopracowane ikony sprawiają, że nawigacja jest nie tylko intuicyjna, ale także estetyczna. Dzięki temu użytkownicy mogą szybko zrozumieć potencjał produktu.
2. Transchem Group

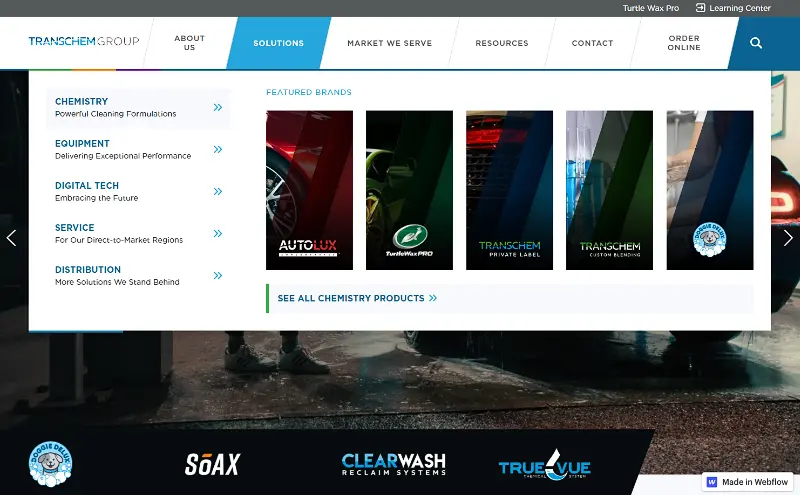
Najechanie kursorem na zakładkę „Rozwiązania” na stronie Transchem Group otwiera dwuczęściowe mega menu. Projekt, stworzony przez agencję Wanderland Agency, zapewnia szybką i prostą nawigację, łącząc linki tekstowe z obrazami. Lewa część menu jest wyrównana pionowo, ułatwiając skanowanie kategorii, podczas gdy prawa strona zawiera pięć dominujących obrazów marki, przyspieszając rozpoznawalność marki. To zintegrowane podejście tworzy wizualną hierarchię, podkreślając najważniejsze elementy i ułatwiając użytkownikom identyfikację produktów.
3. Turtle Wax Pro

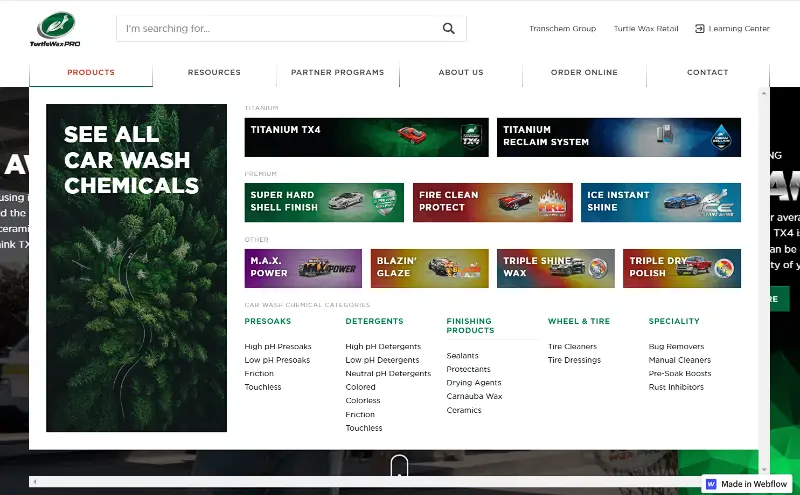
Strona internetowa Turtle Wax Pro, kolejne dzieło Wanderland Agency, wykorzystuje mega menu produktu, aby ułatwić dostęp do różnych kategorii. Mega menu zostało podzielone na trzy obszary: widoczny obraz prowadzący do pełnego asortymentu produktów, zbiór zdjęć dla najlepszych sprzedawców, oraz ustrukturyzowana lista wskazująca na szczegółowe kategorie i podkategorie. To zróżnicowane podejście tworzy wizualną hierarchię, podkreślając najpopularniejsze i polecane elementy, pomagając użytkownikom efektywnie poruszać się po ofertach marki.
4. Jordan Lee

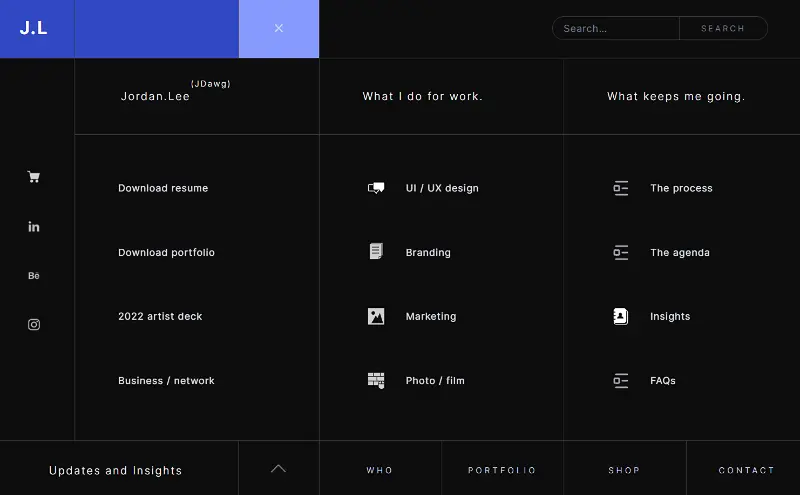
Mega menu na stronie portfolio projektanta Jordan Lee to doskonały przykład, jak dostosować mega menu do indywidualnych potrzeb. Podzielone na trzy kolumny, służące różnym celom nawigacyjnym, menu umożliwia łatwe dotarcie do informacji o projekcie, obszarów ekspertyzy oraz procesu współpracy. To kompleksowe mega menu sprawia, że odwiedzający mają łatwy dostęp do wszystkich informacji bez konieczności przewijania strony w dół.
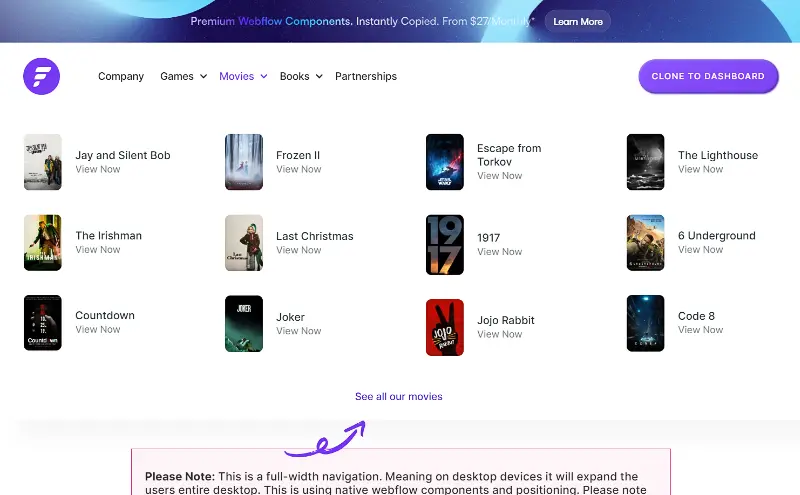
5. Flowbase Mega Navigation

Mega Navigation od Flowbase, pierwsze klonowalne mega menu na liście, doskonale nadaje się dla witryn z prostymi hierarchiami produktów lub usług. Górny pasek nawigacyjny zawiera listę różnych gatunków, a każde mega menu prezentuje przykłady wizualne. Miniatury towarzyszące każdemu przedmiotowi nie tylko dodają estetyki, ale także pomagają użytkownikom w łatwej identyfikacji i rozróżnieniu produktów na pierwszy rzut oka, usprawniając przeglądanie.
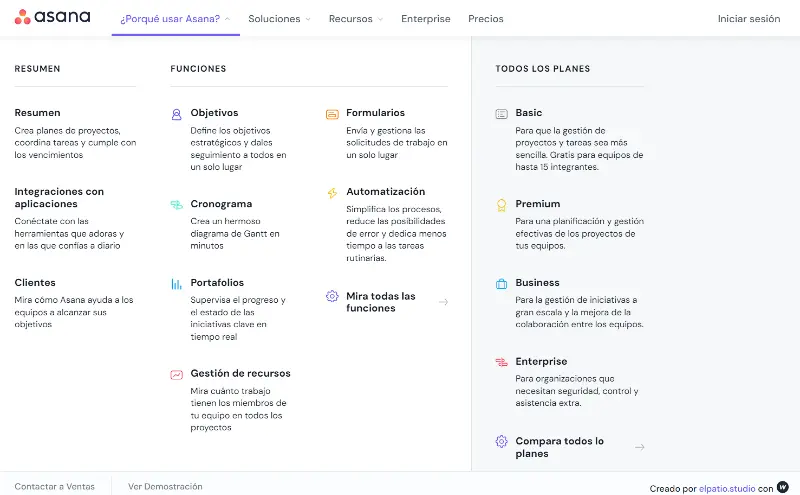
6. Asana

Mega menu Asany wyróżnia się wszechstronnym, ale przejrzystym stylem. Klonowalna wersja prezentuje nagłówki, ikony i zwięzłe opisy, co ułatwia zrozumienie celu każdego linku. Ten układ jest szczególnie korzystny dla firm oferujących niekonwencjonalne usługi lub produkty, ponieważ szybko wyjaśnia odwiedzającym potencjalnie nieznane kategorie.
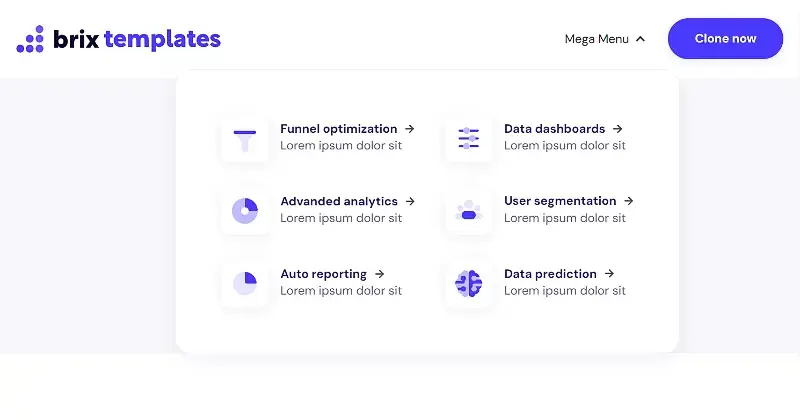
7. Brix

Szablony Brix oferują pięć różnych klonowalnych mega menu dostosowanych do różnorodnych potrzeb projektowych. Najbardziej wszechstronne opcje integrują tekst i duże ikony w trzech lub czterech kolumnach, zapewniając atrakcyjność wizualną i szybką identyfikację podstawowych kategorii lub tematów. Mniej rozbudowane opcje przedstawiają listy rozwijane z pojedynczą kolumną, zmniejszając wizualny bałagan dla bardziej bezpośredniej nawigacji.
8. Pixel Geek
![]()
Przepełnione mega menu Pixel Geek, stworzone przez projektanta Nelsona Abalosa Jr., doskonale łączy estetykę z funkcjonalnością. Skutecznie prezentuje każdy produkt lub usługę, utrzymując jednocześnie czytelność. Wybór kolorystyki, zwłaszcza uderzającego fioletu, nadaje menu atrakcyjny wygląd, a jednocześnie jest dostosowany do sklonowania i dostosowania do własnej marki.
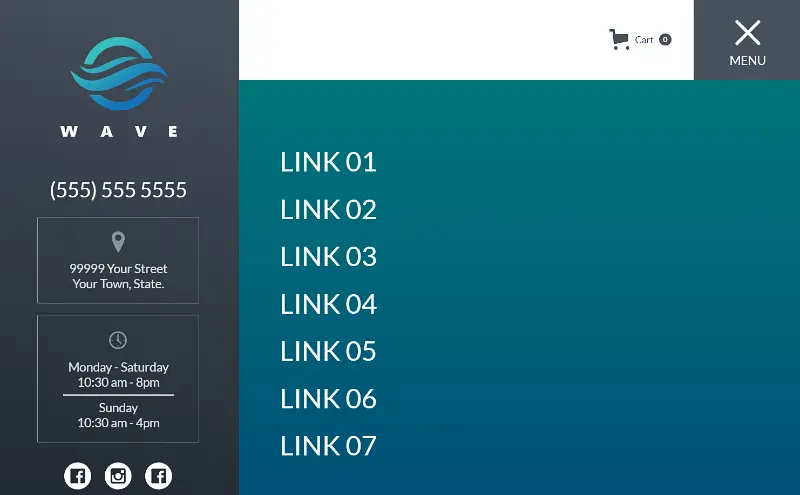
9. Austen’s Super Menu

Super Menu Austen Redinger otwiera się dynamiczną animacją, przyciągając uwagę użytkowników. Ten projekt nie tylko organizuje treść, ale także podkreśla wyjątkowość oferty, co jest kluczowe dla mniejszych sklepów internetowych, które chcą wyróżnić się na tle konkurencji. Gradient kolorów i przejrzysta czcionka zapewniają czytelność, a jednocześnie utrzymują atrakcyjny wygląd.
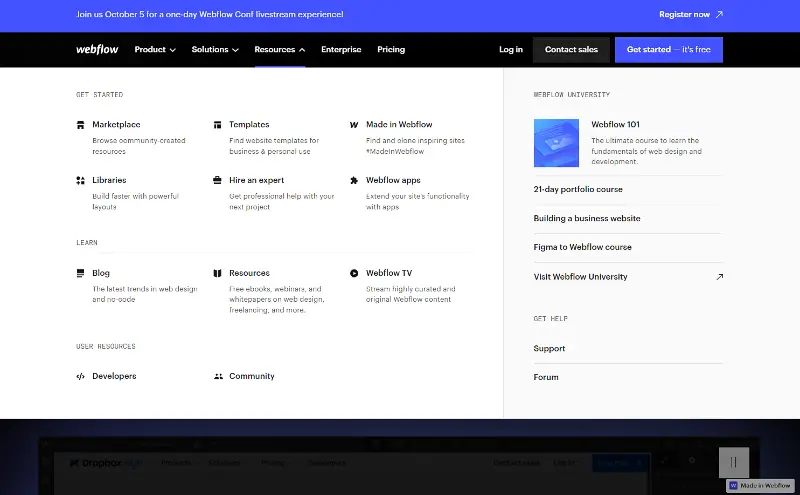
10. Webflow

Strona główna Webflow wprowadza bardziej wyrafinowane pomysły na organizację mega menu, które są zarówno estetyczne, jak i funkcjonalne. To mega menu prezentuje się jako skomplikowany, ale jednocześnie przejrzysty projekt, który może być inspiracją dla projektantów stron internetowych.
W menu zastosowano umiejętne rozdzielenie sekcji przy użyciu separatorów, co sprawia, że różne kategorie są łatwo rozróżnialne. Intuicyjne ikony nie tylko pełnią funkcję estetyczną, ale również oferują wizualne wsparcie podczas szybkiego skanowania menu. Również dedykowany szary pasek boczny, który łączy się z Webflow University, dostarcza użytkownikom natychmiastowego dostępu do zasobów edukacyjnych.
Ponadto, w prawym dolnym rogu umieszczono obszar zasobów awaryjnych, który prowadzi użytkowników, którzy mogą napotkać trudności związane z oprogramowaniem. To strategiczne umieszczenie pomaga w skoncentrowaniu się na potrzebach użytkowników, a jednocześnie dostarcza im łatwy dostęp do niezbędnych informacji.
To mega menu jest doskonałym przykładem, jak skomplikowane struktury informacyjne mogą być skutecznie zorganizowane, aby dostarczać klarowną i satysfakcjonującą nawigację. Zastosowanie separatorów, ikon i opisów linków sprawia, że użytkownicy mogą szybko zrozumieć treść każdej sekcji, co przekłada się na lepsze wrażenia podczas korzystania z witryny.
Podsumowanie
Wybierając odpowiednią strukturę mega menu, warto inspirować się innowacyjnymi rozwiązaniami. Każdy z powyższych przykładów może dostarczyć cennych pomysłów na poprawę nawigacji i wrażeń użytkownika na Twojej stronie internetowej. Pamiętaj o testowaniu dostępności, dostosowując projekt do różnych potrzeb użytkowników.