Gra symetrii i asymetrii w świecie WWW i logotypach
Świat projektowania graficznego oraz tworzenia stron internetowych to obszary, gdzie symetria i asymetria odgrywają kluczową rolę. Te dwie z pozoru przeciwstawne koncepcje są jak Yin i Yang projektowania, współistniejąc i nadając charakter zarówno witrynom internetowym, jak i logotypom. W dzisiejszym wpisie przyjrzymy się temu fascynującemu dialogowi między symetrią a asymetrią.
Symetria: Harmonia w Porządku
Symetria od wieków była uznawana za symbol harmonii i porządku. W świecie stron internetowych oznacza to równomierny podział treści, elementów i przestrzeni. Strony internetowe z silnymi elementami symetrii często wywołują wrażenie stabilności i profesjonalizmu. Prostota w układzie strony może poprawić czytelność i zrozumienie treści, co jest niezwykle ważne dla użytkowników.
Symetria w projektowaniu stron internetowych
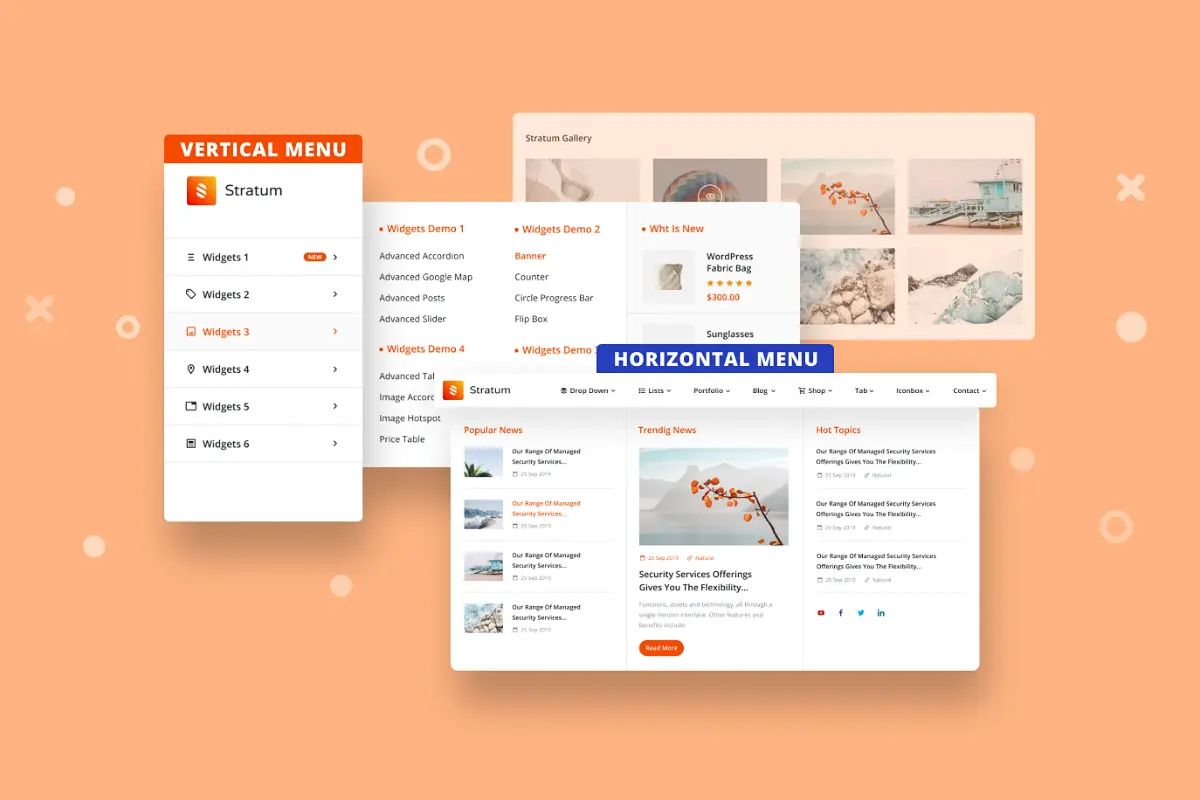
Symetria w projektowaniu stron internetowych ma zastosowanie w różnych elementach, począwszy od rozmieszczenia tekstu i grafiki po równomierny podział kolorów. Jednym z przykładów może być klasyczny układ dwukolumnowy, gdzie treść główna jest wyśrodkowana, co sprawia, że strona staje się łatwiejsza do nawigacji.
Zalety symetrii w UX (User Experience)
Symetria w UX może poprawić ogólne wrażenia użytkownika. Równomierny rozkład elementów na stronie może zminimalizować zamieszanie i chaos, co jest szczególnie ważne dla nowych odwiedzających, którzy szukają łatwego dostępu do informacji.
Asymetria: Dynamiczna Nieprzewidywalność
W przeciwieństwie do symetrii, asymetria wnosi do projektów dynamiczny charakter. Strony internetowe i logotypy z elementami asymetrii przyciągają uwagę i mogą wywołać silne wrażenia estetyczne. Asymetria daje projektantom większą swobodę i możliwość eksperymentowania z nietypowymi rozwiązaniami.
Świat asymetrii w projektowaniu logotypów
Logotypy często korzystają z asymetrii, aby wyróżnić się spośród konkurencji. Kreatywne i nieoczekiwane kompozycje mogą skutecznie przyciągać uwagę klientów i budować unikalną tożsamość marki.
Jak asymetria wpływa na doświadczenie użytkownika
Asymetria może dodawać emocji i energii do interakcji online. Różnorodność układów i nietypowe rozmieszczenie elementów mogą zainteresować użytkownika, prowokując go do eksploracji strony.
Harmonia w Różnorodności
W świecie stron internetowych i logotypów, gra między symetrią a asymetrią stanowi fascynujący dialog. Oba podejścia mają swoje miejsce i znaczenie, zależnie od celów projektu. Warto eksperymentować, balansując między tymi dwoma siłami, aby osiągnąć idealną równowagę między porządkiem a innowacyjnością. W projektowaniu, jak w życiu, harmonia wynika z zrównoważenia różnych elementów.